MrHandy
MrHandy – Handyman Services Html Template
- created: 28/01/2021
- by: CymolThemes
- www.CymolThemes.com
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Folder Structure
When you unpack downloaded archive from ThemeForest.net you'll get folder containing 3 folders
Here they are, sorted alphabetically:
- HTML - Main folder for template
- Documentation - Documentation for Mrhandy site template
- PSD - Coming soon...
Show content
- when editing html and css files utilities like firebug (free firefox plugin) are great helpers. With them you can easily find element style, even the stylesheet name and line number where the inspected style rule is.
- use your favorite text editor. Editor, that highlights syntax is good choice, Pspad(free) or Notepad++(free) might be enough.
- any common browser like Mozilla Firefox(free)...
- look for some FTP program - filezilla(free)...
Installation
Assuming that html website is already set. the next step is to install the Template.
- Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
- Browse to required directory (Normally public_html)
- Upload the files inside '/Mrhandy' folder.
Template Structure
The detailed structure of html files and folders
- __ /index.html
- __ /about-us.html
- __ /about-us-2.html
- __ /about-us-3.html
- __ /services-1.html
- __ /services-2.html
- __ /services-3.html
- __ /team.html
- __ /faq.html
- __ /error.html
- __ /team-details.html
- __ /carpet-cleaning.html
- __ /furniture-cleaning.html
- __ /garden-cleaning.html
- __ /outdoor-cleaning.html
- __ /residential-cleaning.html
- __ /kitchen-cleaning.html
- __ /project-style-01.html
- __ /office-cleaning.html
- __ /home-cleaning.html
- __ /apartment-cleaning.html
- __ /home-cleaning.html
- __ /office-cleaning.html
- __ /domestic-cleaning.html
- __ /blog.html
- __ /blog-grid.html
- __ /blog-single.html
- __ /contact-us-1.html
- __ /contact-us-2.html
- __ /contact-us-3.html
- css - all .css files are in ( css - Folder)
- fonts - all fonts( Flaticon / FontAwesome / themify ) files are in( fonts - Folder)
- images - all images are in ( images - Folder)
- js - all .js files are ( js - Folder)
- revolution
- css - revolution stylesheet
- fonts - revicons web font for revolution
- js - revolution javascript
Html Structure
If you would like to edit the layout of any elements in whole template, you would do the following:
Open any '.html' or, '.css', so that is extremely easy to change any html markup and css attributes. Simply find the related and commented heading in the html or, css file and make your magic.
Css Structure
"Mrhandy" using the following CSS files:
- bootstrap.css - grid structure based on Bootstrap Framework
- main.css - main Template stylesheet
- shortcodes.css - shortcodes stylesheet
- font-awesome.css - The css file for font-awesome icons. To see all the available icons and instructions on how to use them
- flaticon.css - The css file for flaticon icons. To see all the available icons and instructions on how to use them
- themify-icons.css - The css file for themify icons. To see all the available icons and instructions on how to use them
- animate.css - animate stylesheet
- prettyPhoto.css - prettyPhoto stylesheet
- slick.css - slick stylesheet
Javascript Structure
- jquery.min.js - The jQuery Framework
- bootstrap.min.js - main js file that hook the supported scripts of Bootstrap v4.0.0-alpha.6 framework
- main.js - main script
- slick.min.js - The script that using for slick-slider
- jquery.prettyPhoto.js - The script that using for prettyPhoto Gallery
- numinate.min.js - The script that using for animated digits
Features
- Three Unique Templates Included
- Three Unique HomePage Layout
- Unique Mega-Menu and Navigation Style
- 404 Page Included
- Fullscreen Image Background
- Halfscreen Image Background
- Youtube Background Video
- Fully Responsive
- Creative, Modern and Clean Design
- Easy to Customization CountDown
- Modern Cross Browser Support
- W3C Validate Code
- Google Fonts
- FontAwesome Icons
- Themify Icons
- Flaticon Icons
- Well Documented
- and much more features…
Faq
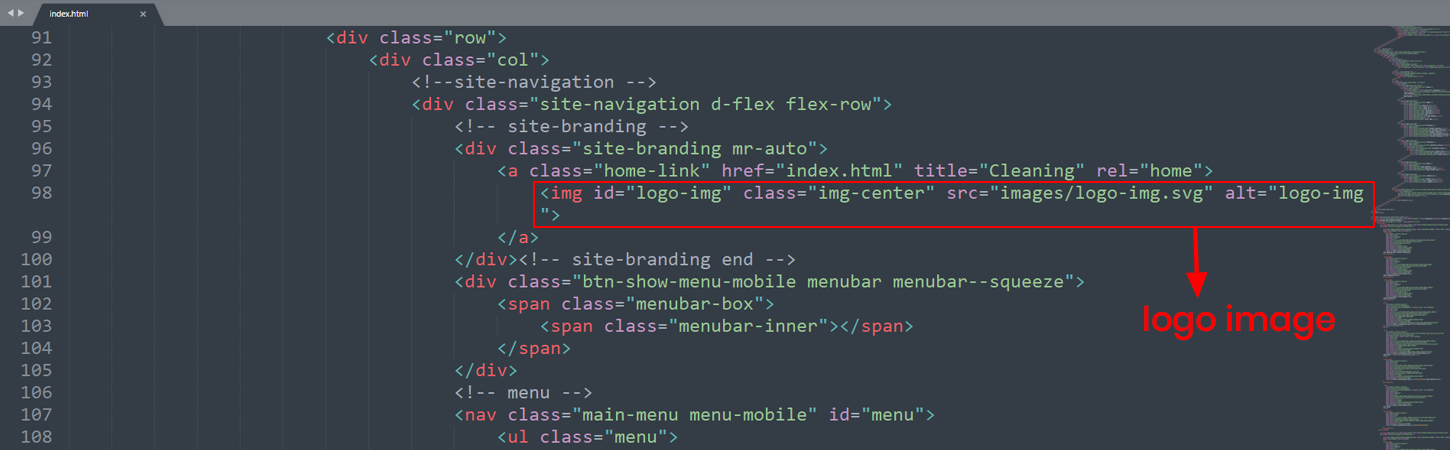
How can I change the "Logo"?
Make sure first you put your 'logo image' in the '/imges' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- site-branding -->'
- Update The 'logo-img' from there or, you can also use your Logo-Text.

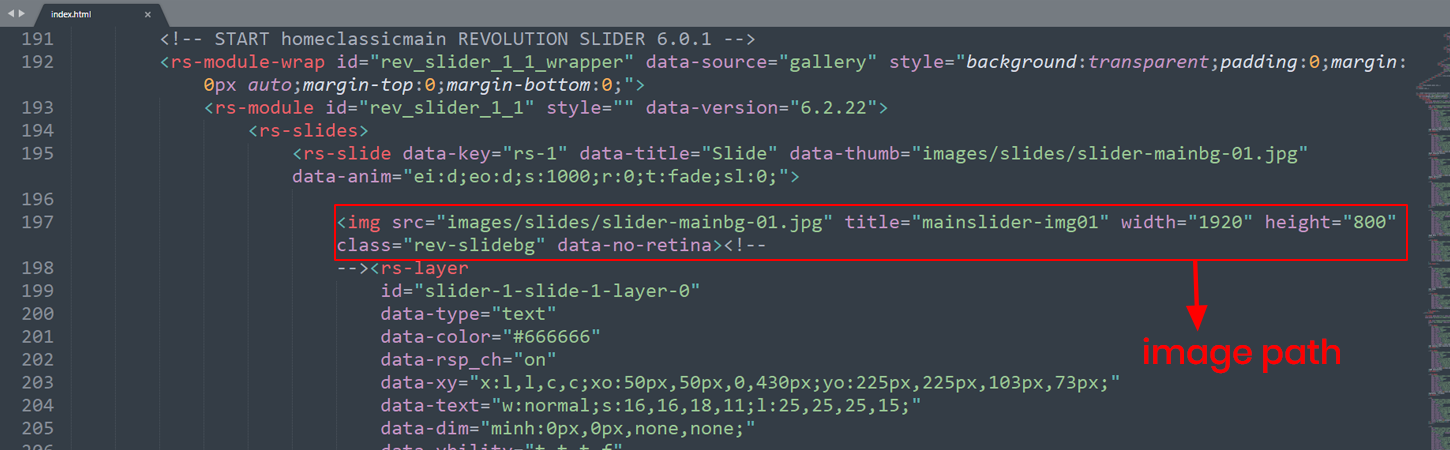
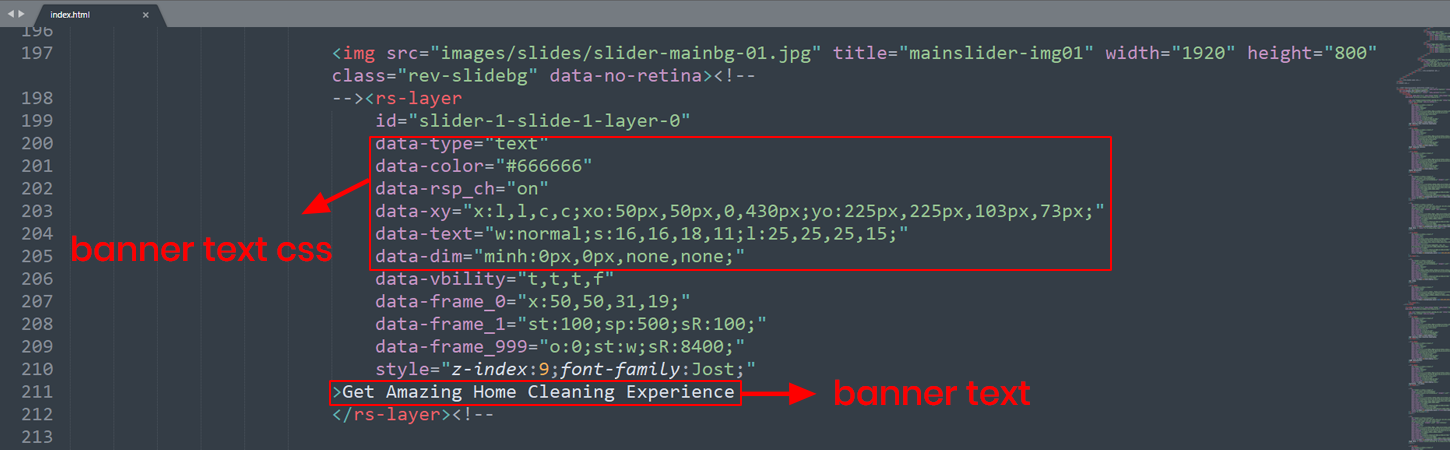
How can I change "Slider-Image and Text"?
Make sure first you put your 'slider images' in the '/imges/slides' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comments '<!-- START homemainclassicslider REVOLUTION SLIDER 6.1.0 -->'
- Update The 'Slider-Image' from there

- Update The 'Slider-Text' from there

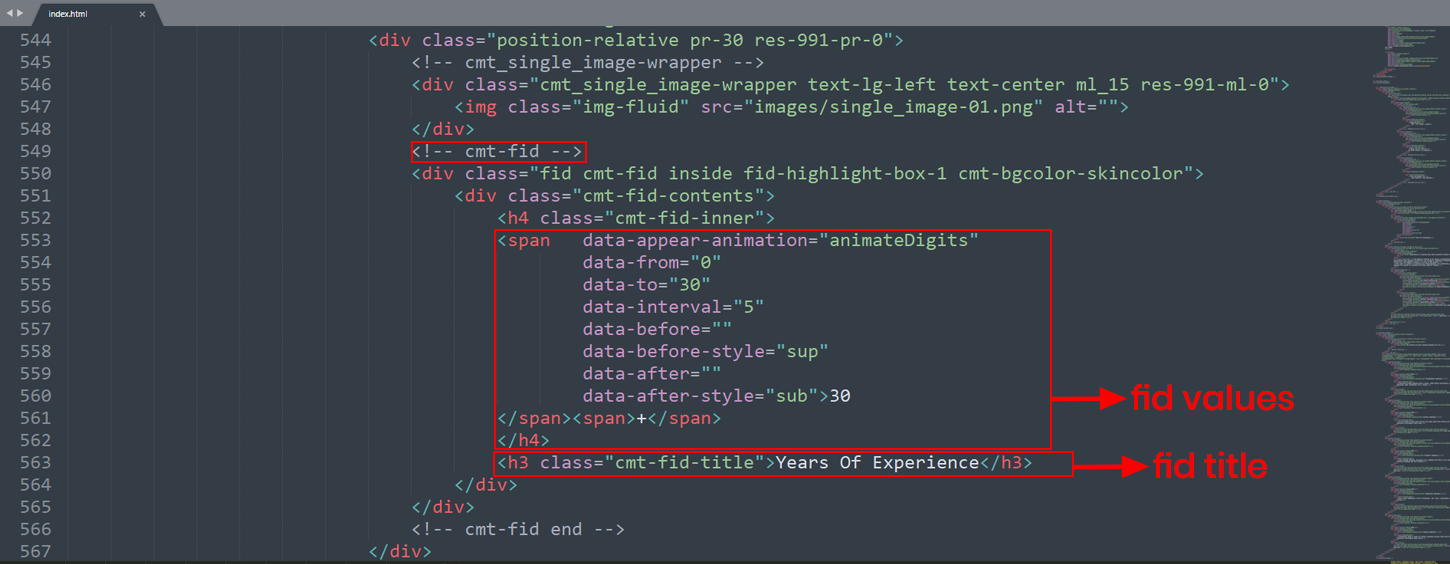
How can I change "animateDigits"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- cmt-fid -->'
- Adjust The 'data-to = "30"' and '<span>30</span>' from there

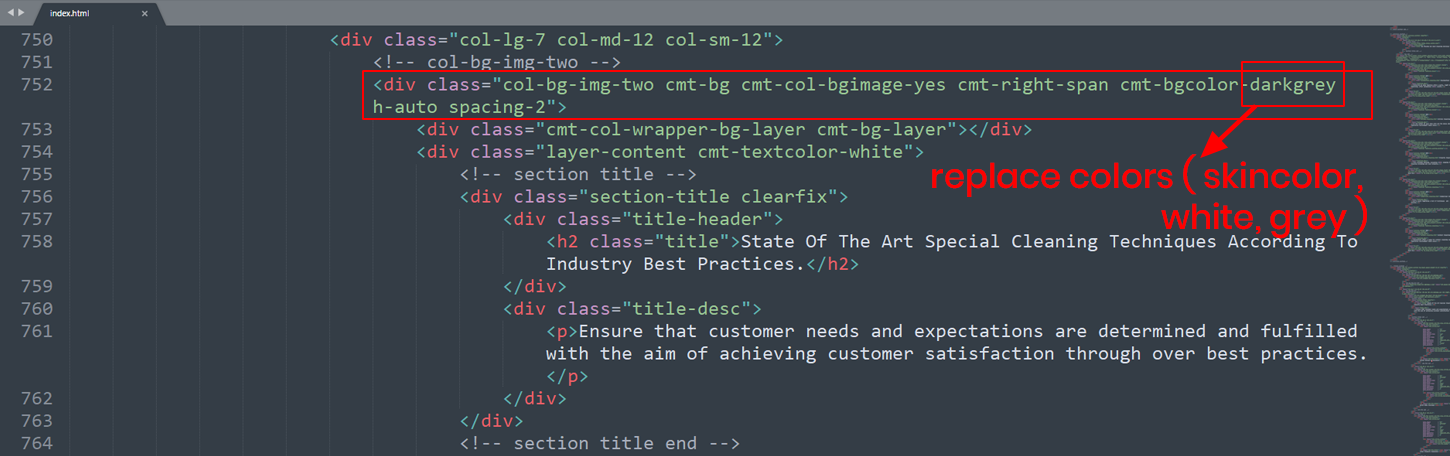
How can I change "background-color" ( cmt-bgcolor-darkgrey ( row-background-color ) / cmt-col-bgcolor (colum-background-color)"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search the class '< "-bgcolor-". (Four types color-option : white, skincolor, darkgrey, grey )
- Replace color( Any-One ) of them.

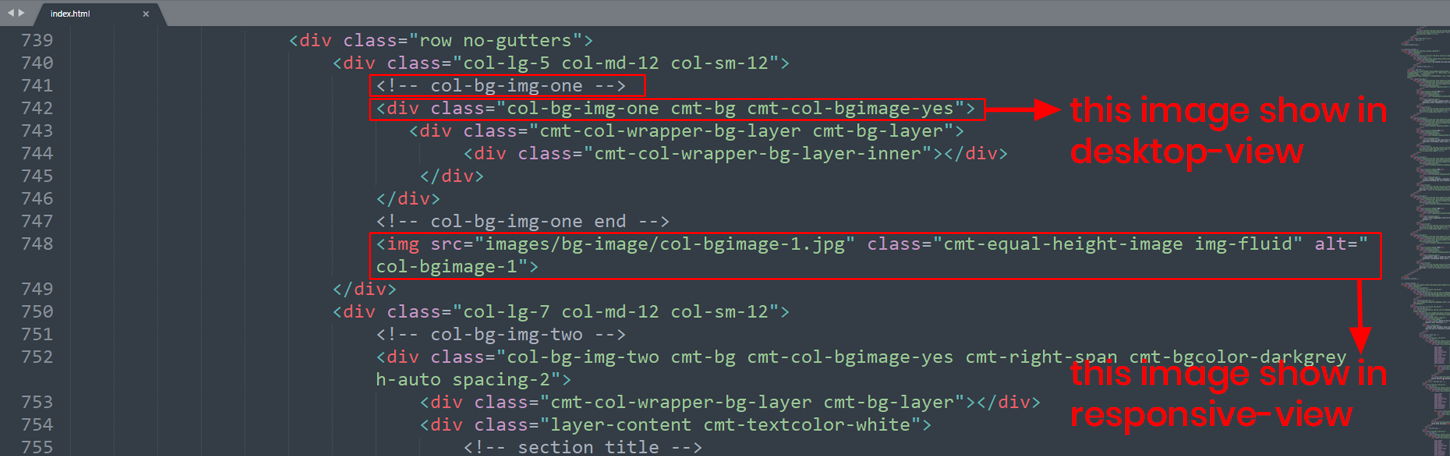
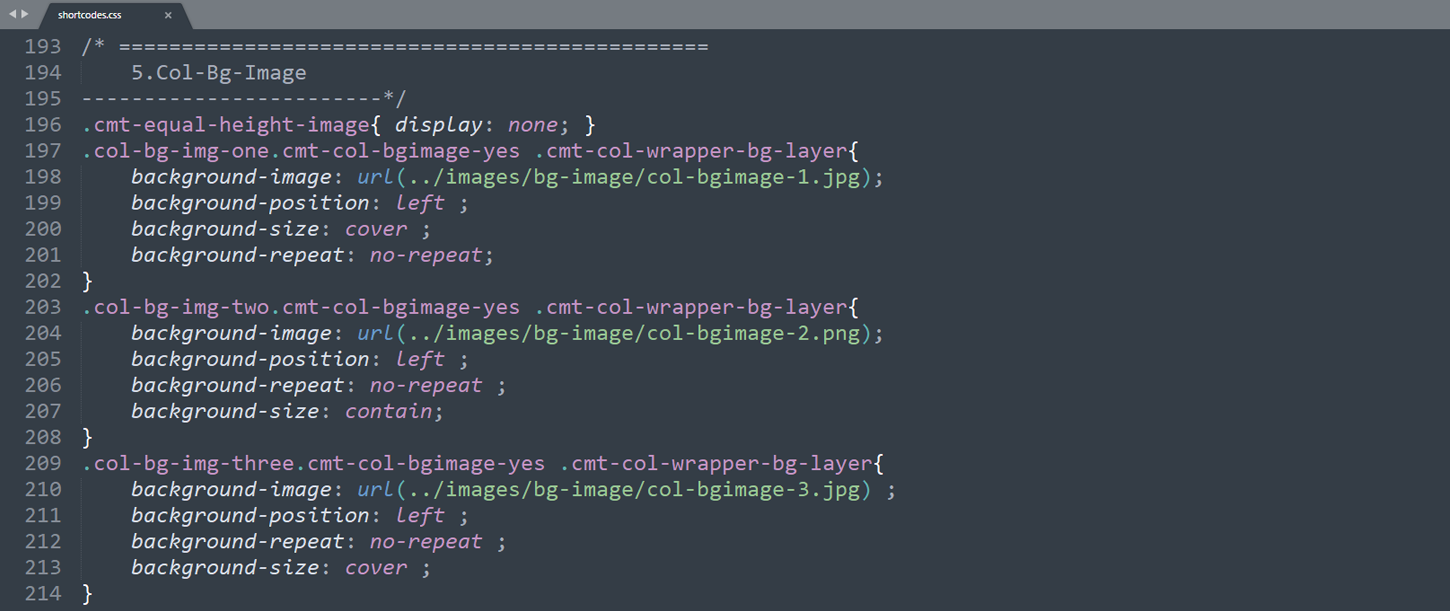
How can I change "col-bg-img(colum-background-image)"?
- Open Up your Desired '.html' file. (For Example, 'index.html') and also open 'shortcodes.css'.
- Then Search For the Comment '<-- col-bg-img-( or -- col-bg-img-one -- // like -one, -two, -three )>' and '/* Col-Bg-Image ' on shortcodes.css
- Update The 'Link' on index.html.

- Update The 'Image Links' on shortcodes.css

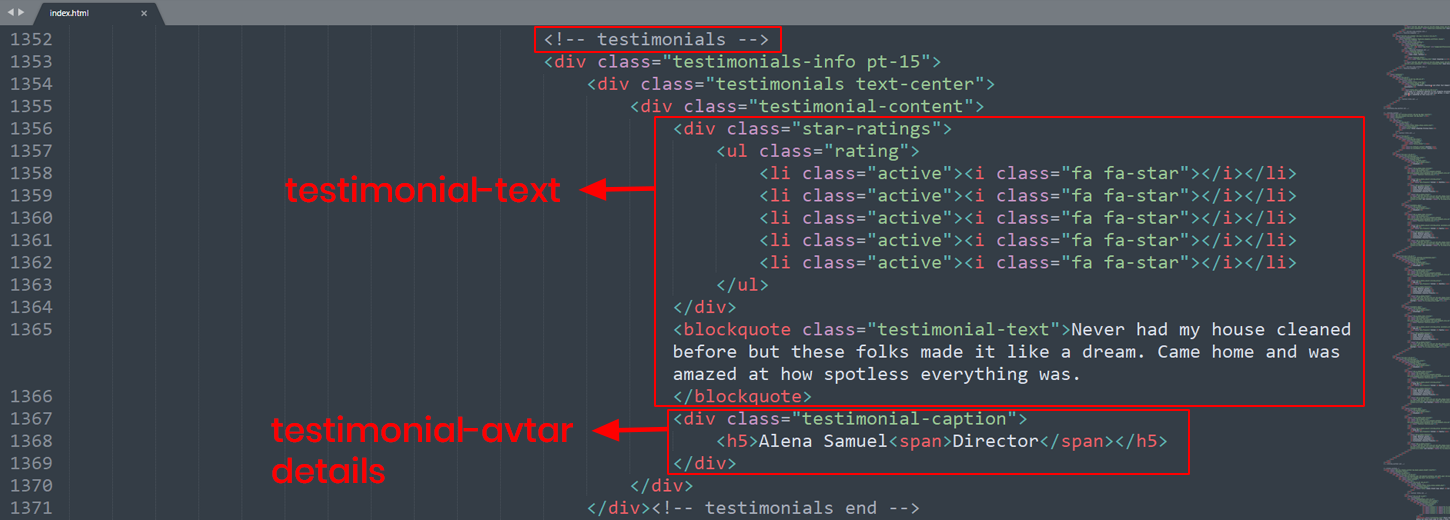
How can I change "Testimonial Text and Image"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- testimonials -->'
- Update The Image Links 'images/thumbnail/01.jpg' from there

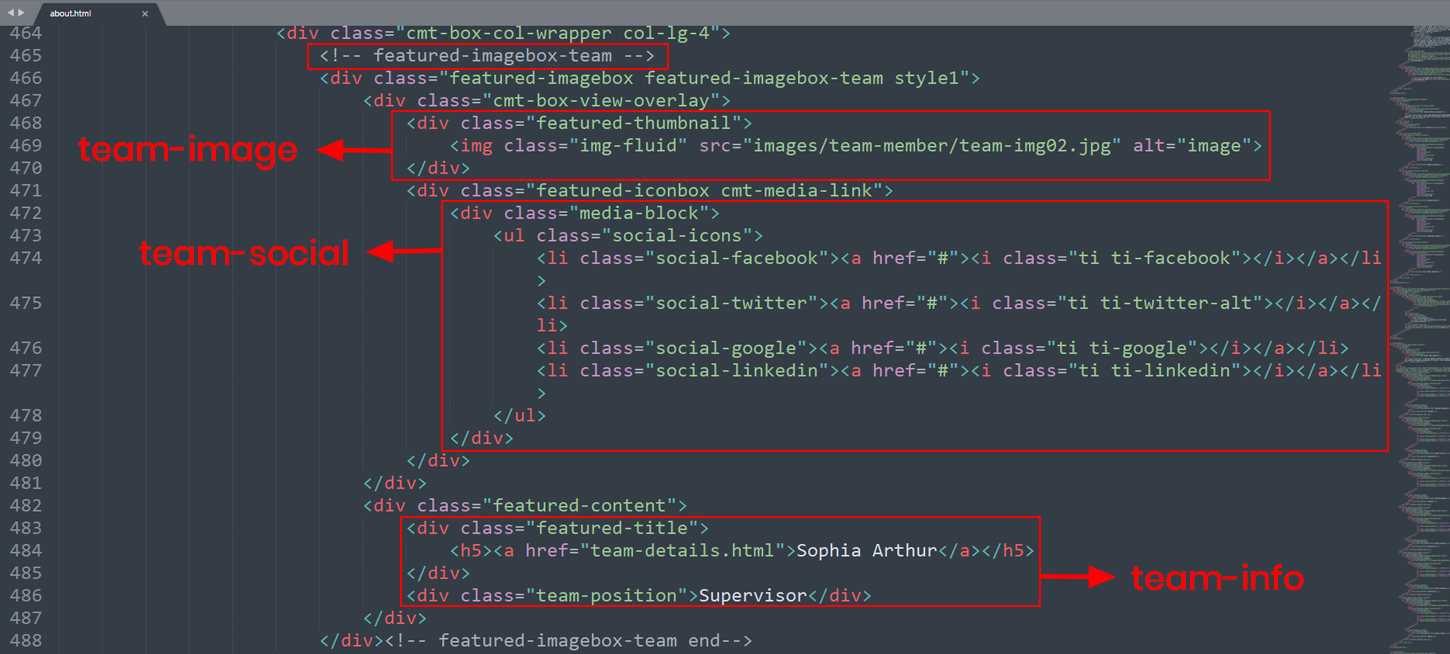
How can I change "Name, Image, Designation and Social Links"(For Team_deatils)
Make sure first you put your 'images' in the '/images/team' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- featured-imagebox-team -->'
- Update The 'Image Links and team-details text' from there

Source And Creadits
- All 'images' used on the demo site is for demonstration purposes only and are not included in the main download file.
- All Images Collected From 'Google Image Search'
- Google Fonts - "Jost" - http://www.google.com/webfonts
- Font Awesome - https://fontawesome.com/
- Themify - https://themify.me/
- flaticon - https://www.flaticon.com/